Mobile use continues to increase, so responsive websites that load lightning fast are a critical success factor for any marketing strategy and company. As part of your overall marketing strategy, you need to ensure that you stay competitive. One of the key ways to do this is to continuously review and tweak your customer experience on your website. People want instant everything these days, so you have approx 3 seconds before a visitor bounces off your site. In some cases, even less.
One of the ways you could look to improve your customer experience and resulting conversions is through the use of AMP - Accelerated Mobile Pages.
So What Is AMP?
Google announced the Accelerated Mobile Pages (AMP) project in October 2015. They officially launched in February 2016. AMP is an open-source project which is centred around building lightweight web pages for static content that renders almost instantly in an attempt to provide a superior user experience for the visitor.
AMP has a special HTML language with limited page styling for speed. Your posts are cached by Google (similar to a CDN like Cloudflare) so that they can be rendered very quickly.
As a result of this, Google has enforced some restrictions on the type of content that can be included on AMP pages to ensure load times remain very fast.
Implementation of AMP
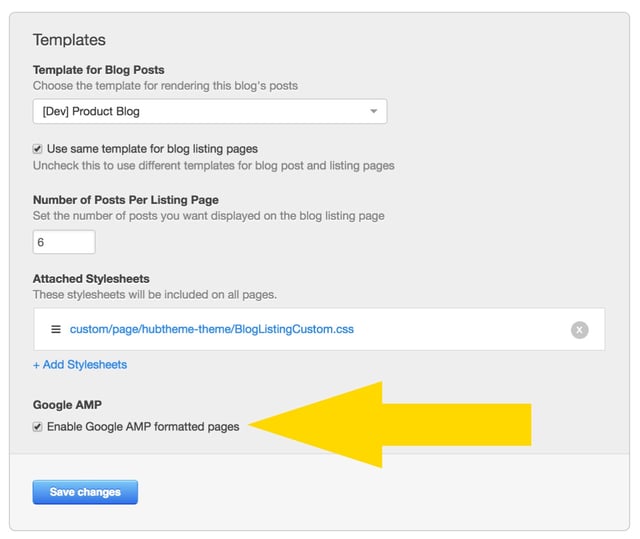
If you use HubSpot CMS or the Hubspot Marketing Blog platform, great news, AMP is available to implement at a flick of a switch - literally!

If you use WordPress, there are plugins available to help create AMP pages. PageFrog is one of the better ones available - just make sure you have an experienced WordPress developer implement and test it for you.
If you are using other CMS platforms or non-CMS ones, you can find lots of information on
You can also consider implementing it on a few pages as a test to start with and see how it goes. This is a good way of limiting any potential risk.
What are the main Benefits of AMP?
- The main benefit of AMP is a "better user experience", and that's what Google set out to achieve. The quicker a page takes to load the more likely the visitor will be happy, to stay on the page and potentially navigate to others.
- The second main benefit is that AMP content has the chance to be visible in the AMP carousel at the top of the Google search page and being at the top is what we are all trying to achieve. Do note though that Google has stated that the carousel may not always be there so if this is your primary driver for implementing AMP you need to consider this.
- AMP is not a direct ranking signal, but speed is. If an AMP page has higher click-through rates and lower bounce rates because of load time, Google may see that the page is valuable to users, and it's likely to show up higher in the SERPs. So it could have a positive impact on your SEO over time if you get everything else right. 90% of sites report higher click-through rates and this means higher conversions.
What are the main Disadvantages?
- Given the restrictions you need to work with, you may not be able to replicate the style that you currently have. So do some research and consider how important this is to your company and branding before deciding.
- AMP is still considered a new technology that can be a source of potential problems. Do your research and be prepared for any problems that may arise, and have resources available in that event.
Some Statistics
Search Engine Watch published some interesting statistics in October of last year regarding AMP adoption and results that companies were seeing
- Washington Post — 23% increase in mobile search users who return within 7 days
- Slate — 44% increase in monthly unique visitors and a 73% increase in visits per unique monthly visitor
- Gizmodo — 80% of Gizmodo’s traffic from AMP pages is new traffic, 50% increase in impressions
- Wired — 25% increase in click-through rates from search results, with CTR on ads in AMP stories up by 63%.
- 10X Less bandwidth used by AMP Pages
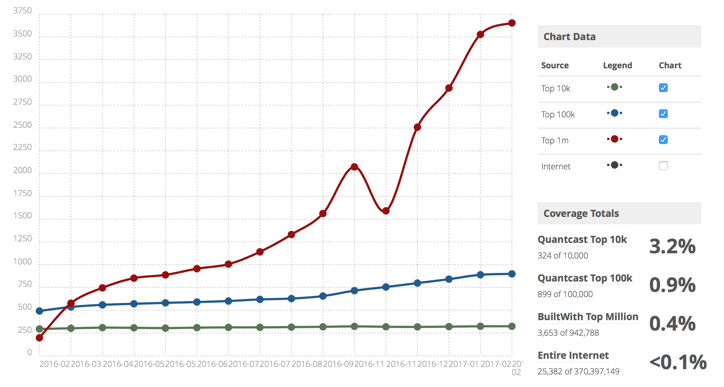
Adoption Rates
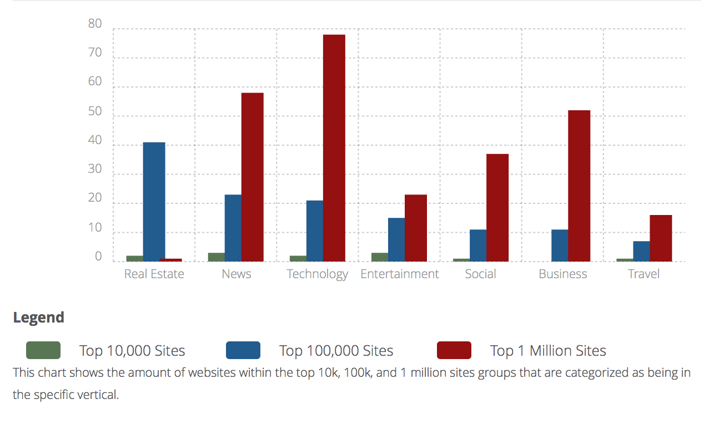
BuildWith publish the following stats on adoption rates

And by Industry Vertical
Adoption rates in Ireland currently stand at about 5.68% with the UK being slightly ahead at about 6.49%.
Google has published a number of case studies which are worth a read if you are looking at implementing AMP. You can download the study results from here too.
So now you know how Accelerated Mobile Pages can be used for attracting and converting visitors and with a growing number of mobile phone users, AMP is gaining traction in 2017 and should be given careful consideration as far as your marketing strategy for 2017 goes. It's will be particularly advantageous for enhancing strategies like inbound ones, which pivot around content.
With faster load times comes increased conversion rates, so it's something that you really need to consider when building a new website. If you already have a website, consider implementing AMP just for your blog. Or even just for a few pages to start with.
Remember, when a web page takes too long to load you will potentially lose a visitor or prospect impacting traffic, conversion rates and your wallet.